Was bedeutet Barrierefreiheit im Internet?
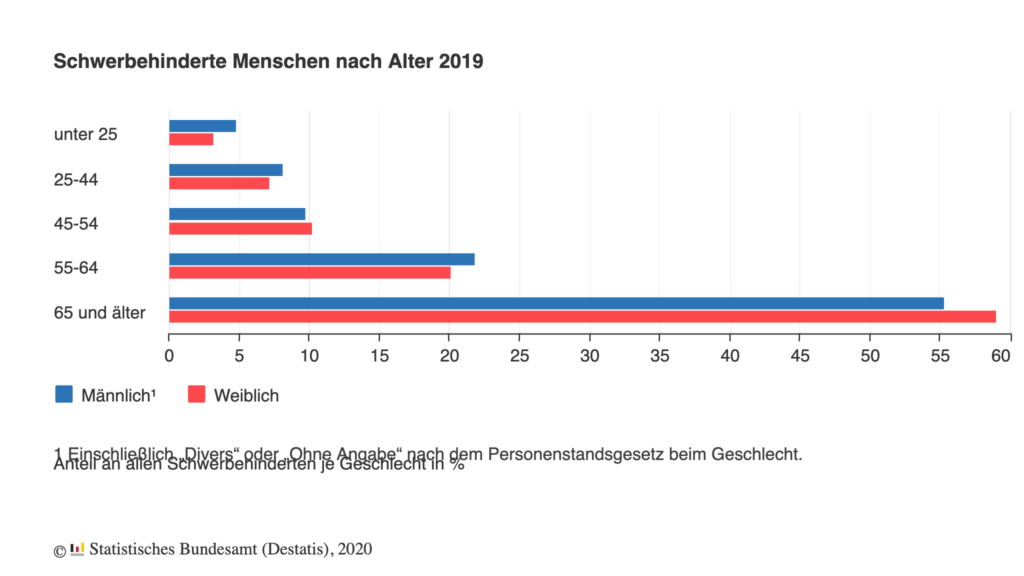
Unter einer barrierefreien Website versteht sich eine Website, die ohne zusätzliche Installationen oder (technische) Einschränkungen für jeden zugänglich ist. Menschen mit Behinderungen haben besondere Bedürfnisse, wenn sie sich online bewegen. Insgesamt liegt die Internetnutzung von Menschen mit Behinderungen bei ca. 70 %. So lesen beispielsweise 85 % der Blinden in Deutschland gerne Wikis oder sehen sich 47 % aller Gehörlosen einer Studie gerne Videos an. Um diese Tätigkeiten jedoch ausüben zu können, müssen die Websites Accessibility Content anbieten.

Digitale Barrierefreiheit bald vorgeschrieben?
Im Dezember 2016 wurde die EU-Richtlinie 2016/2102 über den barrierefreien Zugang zu Websites und mobilen Anwendungen des öffentlichen Dienstes im Amtsblatt der Europäischen Union veröffentlicht. Damit wurden alle öffentlichen Stellen von der Bundes- über die Landes- bis hin zur kommunalen Ebene verpflichtet, bis zum 23.09.2018 ihre Websites barrierefrei zu gestalten. Bestehende Websites hatten für diese Anpassung bis zum 23.09.2020 Zeit. Nur für die mobilen Anwendungen ist die Frist noch nicht abgelaufen, hier besteht noch bis Juli 2021 Zeit die Apps barrierefrei umzugestalten.
Bisher gilt diese Richtlinie noch nicht für Onlineshops oder andere Websites im E-Commerce, doch der Artikel 3 des Grundrechtes sagt: „Niemand darf wegen seiner Behinderung benachteiligt werden“. Damit wäre es ein wichtiger und großer Schritt in die richtige Richtung, auch den eigenen Web-Content barrierefrei zu gestalten und an die Web Content Accessibility Guidelines (WCAG) anzupassen.
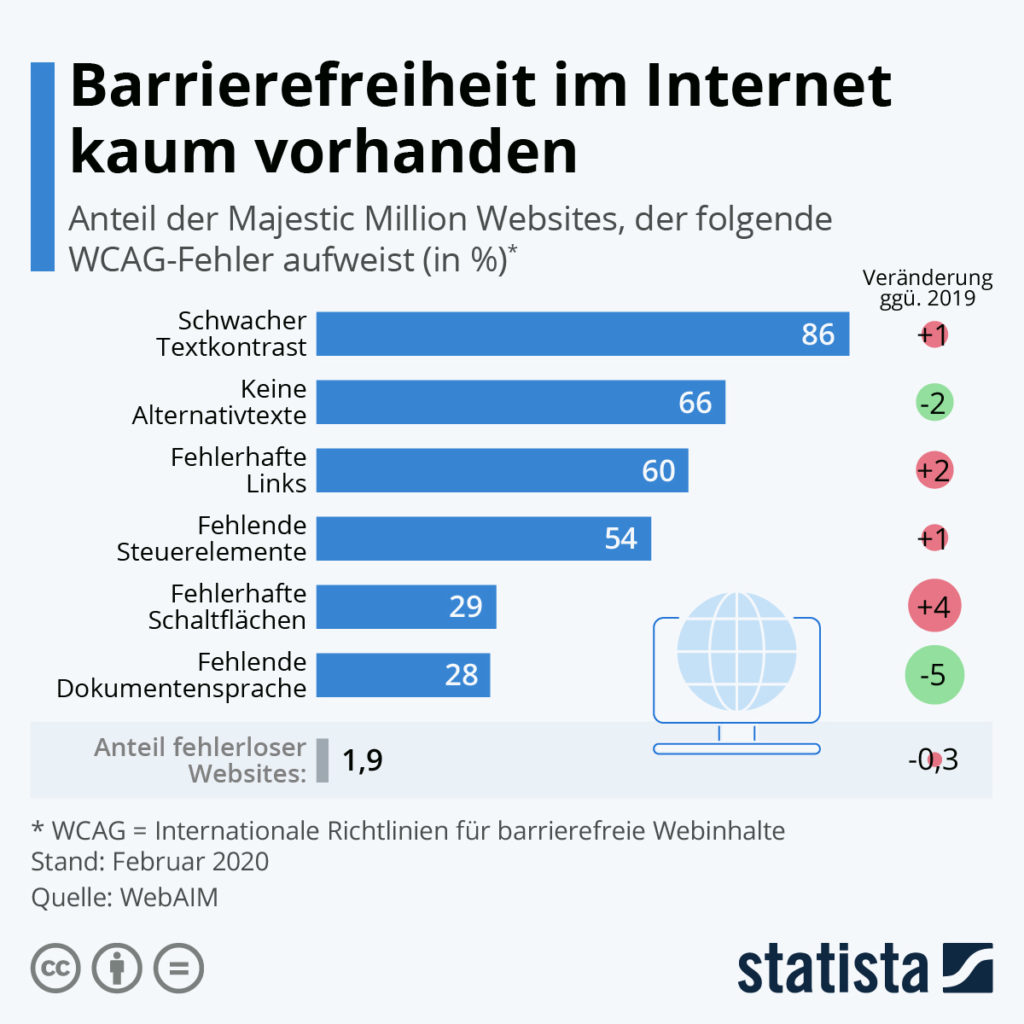
Anzutreffende Barrieren im Internet
Damit jeder Mensch im Internet seine Zeit optimal verbringen kann, müssen alle anzutreffenden Barrieren beseitigt werden. Zu diesen Barrieren im Web zählen, sowohl technische Einschränkungen als auch geistige, körperliche oder seelische Einschränkungen. Diese sind genau im § 3 des Deutschen Behindertengleichstellungsgesetz (BGG) berücksichtigt. Neben den aufgelisteten Barrieren gibt es zudem noch zahlreiche temporäre Barrieren, die die digitale Barrierefreiheit im Internet erschweren.
- Technische Einschränkungen
Inhalte der Website sind nicht für die Ausgabe durch assistive Hilfsmittel geeignet oder es wird ein zu alter Browser oder Text-Browser verwendet.
- Einschränkungen des Sehens
Die beeinträchtigte Person kann eine leichte bis starke Sehschwäche haben, kontrastarme Inhalte sowie Formen kaum erkennen oder eine Farbsehschwäche (z.B. Rot-Grün-Schwäche) haben.
- Einschränkungen des Hörens
Temporäre Beeinträchtigungen des Gehörs oder eine Taubheit, können die Aufnahmefähigkeit des Contents auf einer Website erschweren.
- Motorische Beeinträchtigungen
Auch können fehlende Körperteile oder diverse körperliche Einschränkungen zu Schwierigkeiten mit normalem Content auf Websites führen.
Tipps für den barrierefreien E-Commerce
Organisationen beschäftigen sich schon seit vielen Jahren mit dem Thema des barrierefreien Webauftritts. Die Web Accessibility Initiative (WAI), ein Bereich innerhalb des W3C, hat das Ziel das World Wide Web möglichst vielen Menschen zugänglich zu machen und erarbeitete die WCAG Richtlinien für barrierefreie Webauftritte.
Die WCAG beinhaltet drei Stufen: A, AA und AAA. Diese Maßnahmen reichen von grundlegenden Maßnahmen der digitalen Barrierefreiheit (A) bis hin zu einem gänzlichen barrierefreien Auftritt im Web, der eingeschränkten sowie uneingeschränkten Personen eine gleichwertige Nutzerqualität bietet (AAA). Onlineshopbetreibern wird empfohlen den AA-Standard zu erfüllen.
Um diesen Standard zu erfüllen, müssen die Onlineshopbetreiber vorweisen, dass der Shop ohne visuelle Eindrücke genauso nutzbar ist, wie mit visuellen Eindrücken. Außerdem muss der Onlineshop mit einer Tastatur genauso bedienbar sein, wie mit Maus und Tastatur. Dafür sind vier Grundprinzipien festgelegt worden: Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit. Sind gewisse Punkte dieser vier Prinzipien erfüllt, so gilt die Web-Anwendung als barrierefrei.
1. Wahrnehmbarkeit und Design
Ein maßgebliches Kriterium für eine gute Wahrnehmbarkeit ist eine erweiterbare Navigation durch alle Bereiche einer Website. Dabei ist es essenziell, dass Texte, Icons und Schaltflächen leicht verständlich sind und unangekündigte Effekte schnell irreführend sein können. So sollten Pop-ups oder Autoplays mit einer gesunden Vorsicht eingesetzt werden. Des Weiteren ist es von Bedeutung, dass barrierefreie Typografien, diese sind beliebig zoombar und haben festgelegte Zeilen- und Zeichenabstände gemäß WCAG, verwendet werden. Zudem sind ausreichende Kontraste ein wesentlicher Bestandteil einer barrierefreien Website.
2. Bedienbarkeit und Usability
Auch in Sachen Bedienbarkeit und Usability müssen Anpassungen vorgenommen werden, damit alle Anwendungen der Website gänzlich mit einer Tastatur bedienbar sind. Vor allem in Bereichen der Registrierung oder dem Checkout-Prozess müssen Identifizierungsmöglichkeiten, elektronische Signaturen, Zahlungsdienste und Formulare barrierefrei sein. Deshalb ist es von Bedeutung, dass Buttons, Links und Navigationselemente visuell fokussiert sind und aktivierbare Flächen sollten manuell bedienbar sein, um sich wiederholende Elemente überspringen zu können. Durch die zielgruppengerechten Web Content Anpassungen, ist es möglich die Absprungrate gering zu halten.
3. Verständlichkeit und SEO
Verständlichkeit im Web Content Accessibility Guidelines Kontext und Suchmaschinenoptimierung hängen in einem gewissen Maße miteinander zusammen. Ähnlich wie bei einem Screenreader – eine Software, die dem Nutzer eine Website vorliest – liefert der Suchalgorithmus das optimale Ergebnis für den Nutzer, sofern der ausgelesenen Webauftritt verständlich ist. Das bedeutet, der Nutzer muss verstehen können, wo er sich befindet, welche Aktionen er tätigen kann und wie die Navigation funktioniert. Um dies zu erreichen, muss der HTML-Code semantisch hochwertig strukturiert sein. Eine solche Struktur lässt sich mit Alternativtexten, HTML-Tags, Button- und Linktiteln, Inhaltsbeschreibungen und Title-Tags herstellen.
4. Robustheit und Codequalität
Die WCAG 2.1 Richtlinien zur Robustheit und Codequalität beziehen sich auf die Struktur, Lesbarkeit und Übersichtlichkeit einer Website. Erfüllen Onlineshops diese Attribute, wirkt sich das auf eine besserer plattform- und browserübergreifende Erreichbarkeit aus. Darüber hinaus wird mit der Umsetzung und Einhaltung international gültiger Webstandards die Robustheit, Verständlichkeit, Bedienbarkeit und Wahrnehmung gestärkt.

Kurz und knapp: Eine Checkliste für optimale Barrierefreiheit
Um Deine E-Commerce-Seite barrierefrei und gemäß den Richtlinien zu gestalten, sollte auf folgende Dinge geachtet werden:
- Strikte Trennung von Inhalt, Struktur und Design
- Gut lesbare und wenig verschnörkelte Schriftarten
- Verstellbare Schriftgrößen
- Farbkombinationen mit scharfen Kontrasten
- Responsives Design
- Verzicht auf Laufschrift, Layer Ads und Pop-ups
- Ordentliche Überschriftenstruktur (nach H1 kommt H2, danach H3 etc.)
- Kurze und verständliche Sätze
- Aussagekräftige Metadaten wie Title-Tags und Meta-Description
- Hochdeutsch
- Leichte Sprache
- Textalternativen und/oder Bildbeschreibungen
Vorteile durch die digitale Barrierefreiheit für Websites
Die Integration digitaler Hilfeleistungen durch die World Accessibility Initiative (WAI) Richtlinien, hilft nicht nur Menschen mit besonderen Bedürfnissen, auch gibt es viele zusätzliche Vorteile, die dieses Upgrade mit sich bringt.
- SEO
Websites mit einer passenden Überschriftenstruktur, einem responsiven Design oder anderen Optimierungen entsprechen oft wichtigen SEO-Kriterien und werden dadurch von Suchmaschinen besser gerankt.
- Bounce Rate
Ist die Web-Präsenz mit beispielsweise einer Sehbehinderung erfassbar, wird ein Interessent den Onlineshop nicht aufgrund von Unverständlichkeit gleich wieder verlassen und die Bounce Rate angesichts fehlender barrierefreier Bedienbarkeit sinkt.
- Erweiterung des Kundenkreises
Durch eine bessere Zugänglichkeit des eigenen Angebots mit einem barrierefreien Webdesign kann auf Menschen mit Behinderungen oder altersbedingten Einschränkungen besser eingegangen werden und der Kundenkreis erweitert sich automatisch.
- Image-Gewinn
Zuletzt ergibt sich durch einen barrierefreien Web-Auftritt ein deutlicher Image-Gewinn. In einer diversen Gesellschaft ist die Teilhabe aller Menschen ein bedeutsames Ziel!




