Was ist User Experience?
Die User Experience (kurz: UX) beschreibt das Nutzungsergebnis mit einem Produkt. Bei den Produkten handelt es sich großteils um Webseiten/ Shops, Webanwendungen, Apps oder sonstige Software. So umfasst die User Experience alle Wahrnehmungen, Emotionen, Reaktionen und Gefühle bei der Benutzung und Interaktion mit dem Produkt. Die User Experience erstreckt sich über die komplette Customer Journey, also über dem Zeitraum vor der Nutzung, während der Nutzung und nach der Nutzung.
Klarerweise ist das Empfinden für User Experience sehr subjektiv, da Menschen individuelle Erwartungshaltungen und Reaktionen gegenüber einem Produkt haben. Daher sollten die Erwartungen und Bedürfnisse des Besuchers/ Nutzers in den Mittelpunkt gestellt und erfüllt, bestenfalls sogar übertroffen werden.
Was ist Usability?
Unter Usability versteht man die Gebrauchstauglichkeit bzw. Benutzerfreundlichkeit eines Produkts. Usability ist also die Bedienbarkeit eines Produkts oder Systems, um bestimmte Ziele möglichst effizient zu erreichen. Die Usability ist der User Experience unterzuordnen und erstreckt sich somit im Gegensatz zur User Experience nur über den Zeitraum der Produktnutzung.
Die Wichtigkeit von User Experience in Webshops
Die Liste an Gründen, weshalb User Experience wichtig für Webshops ist ist lange. Meist werden hohe Budgets für Werbemaßnahmen wie beispielsweise SEO, Social Media und andere Marketingkanäle ausgegeben, um viele interessierte Besucher auf Ihre Webpräsenz zu bringen. Wünschenswert, wäre es, wenn diese Besucher zum Nutzer oder Käufer werden und langanhaltende Freude mit dem Produkt haben. Doch was, wenn die Website für Besucher zu komplex ist und seine Erwartungen nicht erfüllt werden? In diesem Fall werden die, mühevoll und durch großes Budget generierten Besucher wieder abspringen, ohne jemals ein Kunde des Unternehmens zu werden.
Durch gezielte UX Optimierungen an der Website, wie beispielsweise an der Navigationsstruktur, dem Checkout oder der Aufbereitung von Informationen können Probleme, die hohe Absprungraten verursachen, identifiziert und behoben werden. Somit werden Besucher zuverlässiger zu Kunden umgewandelt.

Quelle: Lieblingsstueck.com
Konkret bringt eine UX Optimierung folgende Vorteile
- Umsatz & Gewinnsteigerung
- Zufriedene Kunden, Nutzer & Besucher
- Reduzierung der Supportkosten
- Reduzierung der Entwicklungskosten & Zeit
- Steigerung der Arbeitseffizienz
- User Experience als USP
- Minimierung der Absprungraten
UX Analyse des Ist-Zustands
Bevor Anpassungen an der User Experience gemacht werden können, muss der Ist-Zustand anhand einer UX-Analyse definiert werden. Dazu gibt es einige Tools, die die Messung der Kundenzufriedenheit erleichtern.
Jedes Analysetool hat seine Vor- und Nachteile, deshalb sollte jeder Webbetreiber für sich entscheiden, welches Tool am besten alle seine Messbereiche abdeckt.
Nach erfolgreicher Auswertung des Ist-Zustands ist ebenfalls zu bestimmen, ob große oder kleine Veränderungen an der Oberfläche vorgenommen werden müssen. Wie dafür vorgegangen werden muss, erfährt ihr hier in diesem Artikel.
5 Prinzipien der UX
Hinsichtlich der User Experience gibt es 5 Grundsätze, die bei der Konzeption bzw. der Optimierung von Websites beachten werden sollte. Diese Grundsätze sind allgemeingültig, können also auf jeden Onlineshop oder jede Mobile-App angewandt werden.
- Relevanz
Ohne relevante Inhalte, die an die eigene Zielgruppe angepasst sind, sind folgende 5 Grundsätze wirkungslos. Daher ist es wichtig, dass bereits bekannt ist, wer die eigentlichen Besucher sind und welche Inhalte für diese Gruppe interessant sind.
Damit die Relevanz erhöht werden kann, sollten Personas aus den verschiedenen Zielgruppen angelegt werden. Diese Vorgehensweise bieten den Vorteil, dass eine gewisse Personengruppe konkretisiert dargestellt wird, man sich in diese Menschen besser hineinversetzen kann und zugleich die Personalisierung vereinfacht wird, sowie die Abstimmung und Produktion von relevantem Content.
- Einfachheit & Klarheit
Grundsätzlich gilt: Je einfacher eine Webpräsenz aufgebaut ist, desto verständlicher ist sie für die User. Doch es ist ebenso essenziell an Design-Grundsätzen festzuhalten und beispielsweise einen klaren Ausdruck, ein einfaches Layout und eine gut durchdachte visuelle Hierarchie im Webshop einzubauen. Zudem sollte der Besucher durch das System geführt werden. All dies unterliegt dem Prinzip „don’t make me think“.
- Vertrauen
Ohne Vertrauen wird es schwer Besucher in Kunden umzuwandeln, daher ist Vertrauen ein Basisbaustein für zufriedene Nutzer. Es ist also wichtig alle Fragen und Zweifel die beim Besucher aufkommen aus dem Weg zu räumen.
Daher haben Vertrauensmerkmale wie z. B. Gütesiegel, Auszeichnungen und bekannte Referenzen einen hohen Stellenwert. Ein angemessenes Design, Kontaktdaten, Social Proof und die korrekte Auszeichnung von rechtlichen Bestimmungen sind ebenfalls wichtig für eine gute UX.
- Vertrautheit
Jeder Besucher eines Onlineshops verbringt Zeit auf anderen Seiten, deshalb ist es ratsam, dass die eigene Webpräsenz ähnlich anderer ist. Damit ist keinesfalls gemeint, dass das Design und die Inhalte gleich sind, jedoch gibt es spezielle Design- und Behavior Patterns, die eine gewisse Vertrautheit erzeugen und diese sollten unbedingt befolgt werden.
- Begeisterung
Als letzten Punkt folgt die Begeisterung. Nutzer sollen zu jedem Zeitpunkt von den Produkten begeistert sein und zu regelrechten Fans gemacht werden. So ist deutlich zu erkennen, ob die Erwartungen der Nutzer erfüllt werden und bestenfalls sogar übertroffen werden.
Möglichkeiten, um den Nutzer zu begeistern, gibt es viele. So können beispielsweise hochauflösende Produktbilder, Produktvideos, Gewinnspiele und Rabatte positive Emotionen beim Besucher auslösen.
Die richtigen Fragen zur Zielgruppe stellen
Egal welche UX Optimierung durchführt wird, es muss zuerst die Zielgruppe bestimmt werden. Wird dies nicht gemacht, läuft man Gefahr die Webpräsenz für eine komplett falsche Zielgruppe zu optimieren. Beispielsweise benötigt eine Website für einen Seniorenverein ein anderes Layout, andere Schriftgrößen, wie ein Onlineshop für Fashion, bei dem eine überwiegend junge Zielgruppe als Besucher vertreten ist.
Zielgruppe definieren
- Verstehen WER die Nutzer sind! (Alter, Geschlecht, demografische Daten)
- Verstehen WARUM die Nutzer deine Seite besucht! (Kaufabsicht, Information, Unterhaltung…)
- Verstehen WANN die Nutzer den Onlineshop besuchen! (Wochentage, Uhrzeit, Saisonale Phasen)
- Verstehen, WO die Nutzer die Seite besuchen! (Zuhause, Unterwegs…)
- Verstehen WELCHES Gerät der Nutzer verwendet! (Desktop, Tablet, Mobile)
Besteht bereits eine Website oder Shop, erhält man viele dieser Daten aus dem Webanalysetool und aus einer SEO Toolbox. Sind jedoch noch keine Daten über die realen Systembenutzer vorhanden sind Umfragen und kontextuelle Interviews das Mittel der Wahl, um die Zielgruppen zu definieren.
Verhaltensmuster, die die User Experience positiv beeinflussen!
Wie der renommierte Psychologe Daniel Kahneman bereits bewiesen hat, denken Menschen in 2 Systemen. Das erste System ist das schnelle, impulsive und unbewusste Denken. Das zweite System das langsame, rationale und somit bewusste Denken. Da Menschen bis zu 97 Prozent ihrer Entscheidungen mit dem 1. System treffen, ist es wichtig, dass bestimmte Verhaltensmuster bei der Erstellung und Optimierung eines Produkts beachtet werden.
Diese Behavior Patterns (Verhaltensmuster) werden durch sogenannte „Trigger“ aktiviert. Diese Trigger sind also inhaltliche, visuelle, haptische oder akustische Reize. Durch Anwendung solcher Trigger, kann die User Experience eines Produkts erheblich verbessert werden, da die Nutzer wesentlich effizienter zu Ihrem Ziel geführt werden.
6 Wichtige Behavior Patterns
- Endowed Progress Effekt
Der Endowed Progress Effekt beschreibt die Vervollständigung von Aufgaben oder Abläufe aufgrund kausaler Informationen. Das bedeutet, dass Aufgaben, die begonnen aber noch unvollständig sind, bei Menschen zu kognitiven Spannungen führen. Wird daher ein künstlicher Fortschritt geschaffen, werden die Menschen mit größerer Motivation effizient ans Ziel geführt.
Beispiel: Ein Unternehmen vergibt Rabatt- oder Treuekarten an seine Kunden bei denen man 10 Stempel sammeln muss, um ein Produkt gratis oder mit Rabatt zu bekommen. Teilt man diese Karten leer, also ohne Stempel aus, hat dieser Treueprozess noch nicht begonnen und der Kunde hat somit wenig Anreiz mit dieser Aktion zu starten bzw. diese Karten zu nutzen. Schenkt man dem Kunden jedoch Initial einen oder mehrere Stempel, hat der Kunde bereits mit dieser Treueaktion begonnen und hat somit mehr Anreiz diese auch vollständig durchzuführen. Solche Treueaktionen im Allgemeinen sind wichtig für die Kundenbindung, den damit verbundenen laufenden Umsatz und fördernd für eine positive Reputation.
Implementierung: Bei Kundenbindungs-Programme wie z. B. Punktesysteme, Stempelkarten schon die ersten Punkte oder Stempel schenken, um Loyalität zu erzeugen. Bei Registrierungen sollte auf einen Fortschrittsbalken gesetzt werden, bei dem die Daten vom ersten Kauf, wie beispielsweise E-Mail und Adresse, schon hinterlegt sind. Somit ist der Kunde schon mitten im Prozess und daher motivierter weitere Daten preiszugeben.
- Social Proof
Bei schweren Entscheidungen orientiert man sich oft an anderen Menschen. In unserer Unsicherheit, glauben wir, dass sich andere Menschen die schon eine Entscheidung getroffen haben, diese durch mehr spezifisches Grundwissen getroffen haben. Uns erscheint somit das eigene Risiko geringer.
Implementierung: Expertenmeinungen, Testimonials, Influencer, Social Media Icons Einbindung etc.
- Trust Bias
Ein Einkauf in einem Onlineshop basiert immer auf Vertrauen. Deutsche Onlinenutzer zählen zu den ängstlichsten und somit vorsichtigsten Onlinenutzern weltweit. Daher ist es von großer Bedeutung, dass der Kunde der Webpräsenz vertraut.
Implementierung: Vertrauen erreicht man durch verschiedene Faktoren:
- Positive Reputation: Bewertungen, Testimonials Likes, Shares
- Siegel (Trusted Shops, TÜV Süd etc.)
- Zertifikate (Magento Certified Developer etc.)
- Anerkannte Awards (Awwwards etc.)
- Professioneller Auftritt: Rechtschreibung, Design etc.
- Sicherheit: SSL-Verschlüsselung
- Transparenz: Retouren Prozess, Datenschutz etc.
- Scarcity
Scarcity steht für Verknappung. Wir Menschen erachten Dinge als wertvoller, sobald Dinge nur begrenzt zur Verfügung stehen.
Implementierung: Zeitlich oder quantitativ begrenzte Produkte oder „Nur noch 3 Exemplare verfügbar“, „Aktion gilt bis zum 20. Mai“. Der Scarcity Effekt funktioniert auch mit Phrasen wie „Das Hotel wurde gerade gebucht“ oder „5 weitere Personen sehen sich gerade dieses Angebot an“.
Dabei sollten die Daten so genau wie möglich angegeben werden. Beispielsweise „nur noch 11 Artikel verfügbar“ anstatt „nur noch 10+ Artikel verfügbar“.
Die Daten können also mit einer Schnittstelle über Echtzeit implementiert werden. Wichtig: Die angegebenen Daten müssen stimmen. Wird nur künstlich für eine Verknappung gesorgt, merken dies Ihre Kunden früher oder später. Dies kann also sehr negative Folgen für Ihre Unternehmensreputation haben.
- Commitment & Konsistenz
Bei einmal getroffenen Entscheidungen oder festgelegten Standpunkten tendieren Menschen dazu, diese aufrecht zu halten (selbst bei falschen Entscheidungen). Commitment bedeutet, dass ein Standpunkt bezogen wird. Nachdem ein Standpunkt bezogen wurde, wird konsistent im Rahmen des Standpunktes gehandelt.
Implementierung: Dieser Effekt ist besonders bei Umfragen wertvoll. Bei einer Frage wie „sind Sie ein hilfsbereiter Mensch?“ antworten Menschen meist mit Ja. Durch eine Antwort mit Ja hat der Befragte bereits seinen Standpunkt dem Fragesteller preisgegeben. Nun versucht er diesen Standpunkt aufrechtzuerhalten. So ist die Wahrscheinlichkeit hoch, dass er weitere Fragen beantworten wird, da er konsistent innerhalb seiner ersten Antwort handeln möchte.
- Reward
Um die Motivation von Menschen zu erhöhen, hilft es, wenn diese für bereits erledigte Aufgaben belohnt werden. Belohnungen müssen nicht immer materiell sein, sondern sind auch in emotionaler Form von großer Bedeutung.
Implementierung: Belohnungen für die Erledigung von Aufgaben durch Rabattaktionen und kostenlose Benefits.
Beispiel: Für das Nutzen einer Kundenkarte bekommt der Kunde Rabatte auf künftige Einkäufe.
Mobile User Experience: Checkout, Buttons und Co.
Für die Entwicklung und Optimierung von Websites und Shops sind Smartphones mittlerweile zum zentralen Endgerät geworden. Genau deshalb ist es von essenzieller Bedeutung die User Experience auf Mobilen Geräten nach vorne zu bringen.

User Experience optimiert für Mobilgeräte
Mittlerweile erzielen Websites und Onlineshops mehr Aufrufe von Mobilgeräten als mit einem Standard Desktop-PC. Wenn man sich diese Zahlen vor Augen hält, fängt man an die Wichtigkeit der Mobilen Version der eigenen Website zu verstehen. So reicht es heutzutage nicht mehr nur eine Responsive Website zu haben, sondern die Mobile Website muss auch nach modernen Usability und User Experience Richtlinien gestaltet sein.
User Experience beim Mobilen-Checkout
Viele Prozesse im Gehirn des Menschen werden bei der Bedienung einer Website unterbewusst erledigt. Der Checkout Prozess ist einer der Vorgänge die zu einem Großteil rational wahrgenommen werden, deshalb ist es in dieser Phase wichtig dem Nutzer Sicherheit und Vertrauen zu kommunizieren und damit die Abbruchrate an dieser Stelle möglichst gering zu halten. Daher ist es bedeutend im Checkout Zertifikate, Qualitätssiegel und die Zahlungsanbieter zu zeigen!
Mobile Progress Bar Checkout
Ebenfalls ist es wichtig die aktuelle Position im Checkout Prozess in Form eines „Progress Indicators“ zu zeigen. Somit weiß der User zu jedem Zeitpunkt an welcher Position er sich befindet und kann dadurch den Aufwand, der ihn erwartet besser einschätzen. Kann der User den zukünftigen Aufwand nicht einschätzen, kommt er in eine unbehagliche Situation und bricht mit großer Wahrscheinlichkeit den Zahlungsprozess ab.
Mobile Buttons
Da der Finger auf dem Touchscreen nicht so präzise ist, wie ein Mauszeiger, muss bei Mobilen Geräten besonders auf die Button-Größe geachtet werden. Daher sollten sich die Button-Höhen zwischen 45 und 72 Pixel bewegen. Außerdem sind “Full Width Buttons“, also Buttons die sich über die volle Breite des Bildschirmes erstrecken besonders komfortabel für den User und werten somit auch die User Experience auf. Buttons, die nicht komfortabel bedient werden können, erhöhen den kognitiven Aufwand und führen zur Frustration, was wiederum zu geringeren Conversion Raten führt.
Mobiler Gäste Checkout
Dringend notwendig ist es, dass Onlineshops ein Gäste Checkout anbieten. Da auch hier die Frustration bei den Kunden steigt, wenn sie bevor dem Kauf einen Account anlegen müssen. Zudem sollte während oder nach der Bestellung, der User die Möglichkeit haben, mit nur einem Click einen Account erstellen zu können.
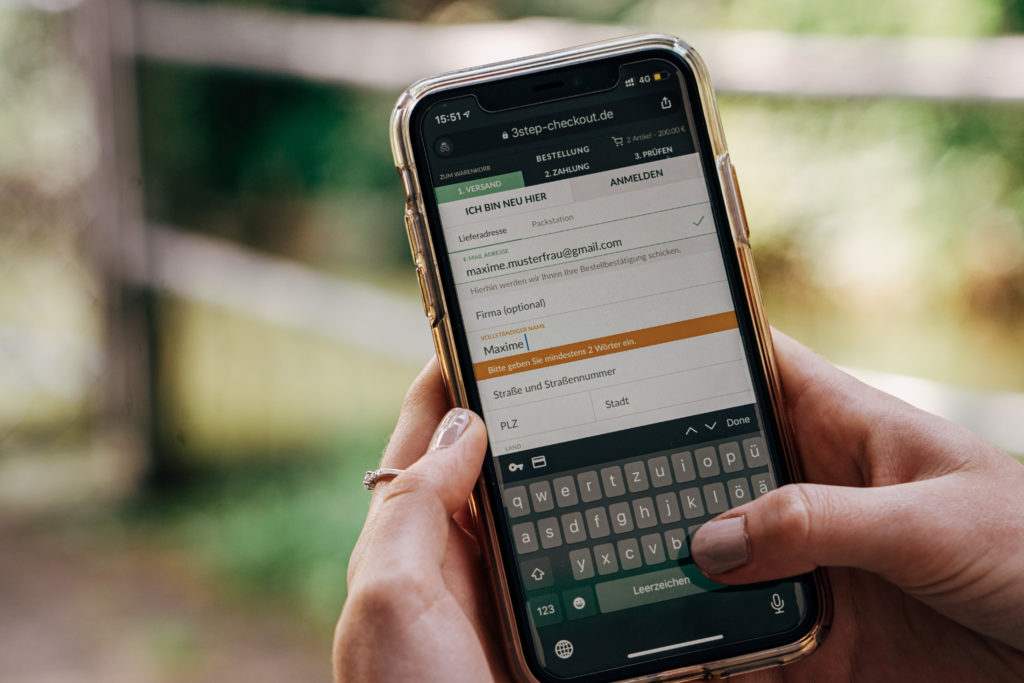
Angepasste Tastatur für Mobile
Um den Besucher nicht zu verärgern und zum Absprung zu bringen, sollte immer das richtige Tastatur-Layout angezeigt werden. Das bedeutet, dass der Input Type nicht nur auf Text gesetzt sein sollte. Ist der abgefragte Input zum Beispiel eine Telefonnummer, also nur numerisch, sollte auch das entsprechende Keyboard mit großen Zahlentasten angezeigt werden. Fragt der Shopbetreiber ein Start oder Enddatum ab, sollte das „Month“ Tastatur Layout gezeigt werden. Auf den Input abgestimmte Tastatur-Layouts beschleunigen die Eingabe enorm und erzeugen keine Frustration beim Kunden.





