Was sind Progressive Web Apps?
Onlineshop-Entwickler hatten vor der Einführung von Progressive Web Apps den doppelten Umsetzungsaufwand, um dem „Mobile First Prinzip“ gerecht zu werden. Neben der Website Entwicklung musste gleichzeitig an einer mobilen Version für Smartphones und Tablets getüftelt werden. Mit der neuen Technologie der PWA ergab sich die Möglichkeit die Merkmale einer responsiven Website mit denen einer nativen App zu verknüpfen. Dies ermöglicht die Fertigstellung eines, auf allen Endgeräten kompatiblen, Shops in nur einem Entwicklungsvorgang.
PWA sind offline fähig, benötigen jedoch keinen Download auf das Endgerät. Dies bedeutet, dass wenn eine Landingpage besucht wird im Hintergrund bereits weitere Inhalte geladen werden, um diese auch bei unterbrochener Internetverbindung aufrufen zu können. Zudem ist es möglich, die verwendete Website als Icon auf den Startbildschirm des Endgeräts abzulegen, jederzeit darauf zuzugreifen oder wieder zu entfernen.
Progressive Web Apps entwirren die komplexen Verschachtelungen des XML-Codes und geben Entwicklern die Möglichkeit alle Kanäle mit einer Codebasis zu managen. Und noch weitere Vorteile ergeben sich mit dem neuen Vorgehen:
- Schnelle Performance auf mobilen Geräten
- Vergleichbarkeit zu nativen Apps, jedoch kein Download nötig
- Automatische Aktualisierung bei jedem Aufruf
- Offline Verfügbarkeit von geladenen Funktionen, welche nicht zwingend eine Onlineverbindung benötigen (z.B. der Checkout)
- Unabhängigkeit von Betriebssystemen
PWA Frontend für bessere Kundenerlebnisse
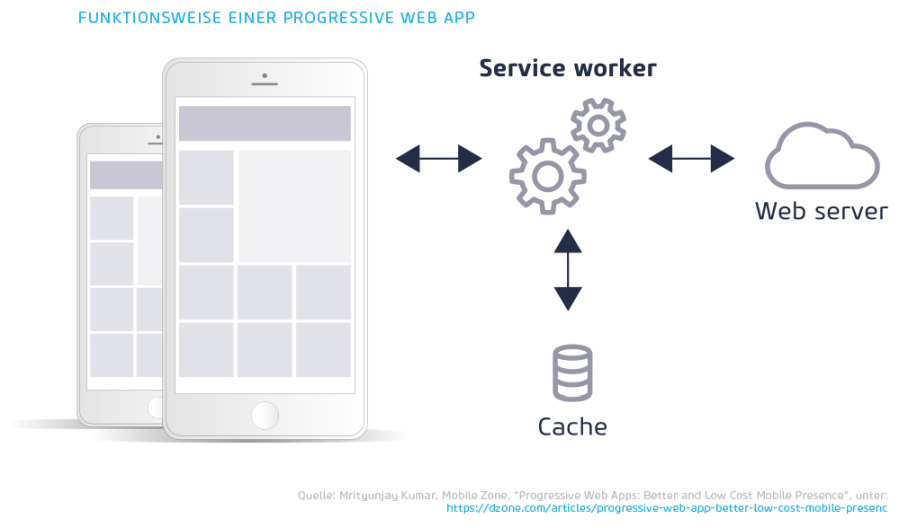
Das PWA Frontend macht blitzschnelles Browsen auch ohne Internetverbindung möglich, da nach dem Laden der aufgerufenen Seite die Offline-Ansicht weiterhin besteht. Zudem ermöglicht eine erweitere Form des Caching (Edge Caching) verbesserte Seitenladegeschwindigkeiten. Daten werden dabei nicht über die Netzwerkverbindung geladen, sondern über das Endgerät selbst abgerufen. Ladezeiten werden auf Millisekunden reduziert, selbst unterwegs und auf Reisen bei schlechtem Netz. Das leistungsstarke Caching kann den Warenkorb auch bei schlechter Verbindung halten, bis Netzverbindung wiederhergestellt ist.

Ein kleines Beispiel: Während der Kunde auf seiner Bahnfahrt ein Produkt anschaut, werden bereits im Hintergrund weitere Inhalte von Produkten geladen, um einen flüssigen Ablauf und ein positives Erlebnis zu schaffen. Sollte die Internetverbindung unterbrochen werden, da der Zug durch einen Tunnel fährt, bleibt der Webshop trotzdem stabil und der Kunde kann sich problemlos weiter durch die Produktwelt bewegen, da diese im Hintergrund bereits geladen wurde. Dies wird durch moderne Softwaretechnologie möglich, die sogenannten Service-Worker. Endkunden profitiert daher unmittelbar von den PWA, da Onlinekäufe immer häufiger auf Smartphones und von unterwegs stattfinden.
Ein weiterer Vorteil bietet sich für B2B Kunden. Durch den Zugriff auf Gerätesensoren kann der Shop direkt mit dem Lagerregal verknüpft werden. Über das Hardware-Zubehör, bspw. eine Handykamera, wird der Prozess der Nachbestellung vereinfacht, indem anhand eines gescannten Barcodes Produkte direkt zum Warenkorb hinzugefügt werden – Listen schreiben adé! Viele kennen das Barcodesystem bereits von Amazon. Jedoch unterscheidet sich die Progressive Web App insoweit davon, dass sie ganz ohne App auskommt und nur über den Browser läuft.
Magento Storefront
Magento 2 ist mit Dependency Injection, Testabdeckung und APIs eine der stärksten E-Commerce-Plattformen in Sachen Backend-Entwicklung. Etwas anders sah es allerdings im Frontend Bereich aus. Magento 2 bietet viele Vorteile, allerdings vermissten Entwickler an einigen Stellen eine aktuellere und weniger komplexe Technologie. Mit Progressive Web Apps (PWA) sollte sich ihr Wunsch im Sommer 2018 schlussendlich erfüllen.
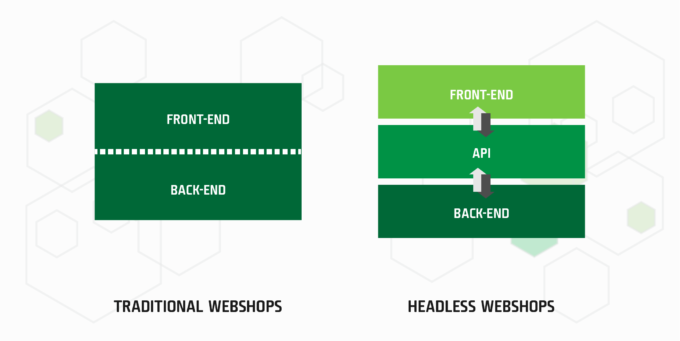
Während das vorherige Layout-System von Magento 2 wenig Flexibilität und viel Komplexität, insbesondere bei Anpassungen oder beim Debuggen, viel Zeitaufwand mit sich brachte, hat die Verwendung von PWAs einen entscheidenden Vorteil gebracht: Die Entkoppelung von Frontend und Backend.

Die sogenannten Headless Shops verwenden zwar das Magento Backend, jedoch nicht mehr das Frontend. Magento selbst gab in einer Pressemitteilung bekannt, in Zusammenarbeit mit Google die nötigen Tools für Online Stores mit „app-like experiences“ bereitzustellen. Somit setzt auch Magento mit seiner Storefront die Priorität auf mobile Commerce.
„We see PWAs as a natural evolution of the mobile web.“
Mark Lavelle, ehemaliger CEO von Magento.
Shopware Storefront
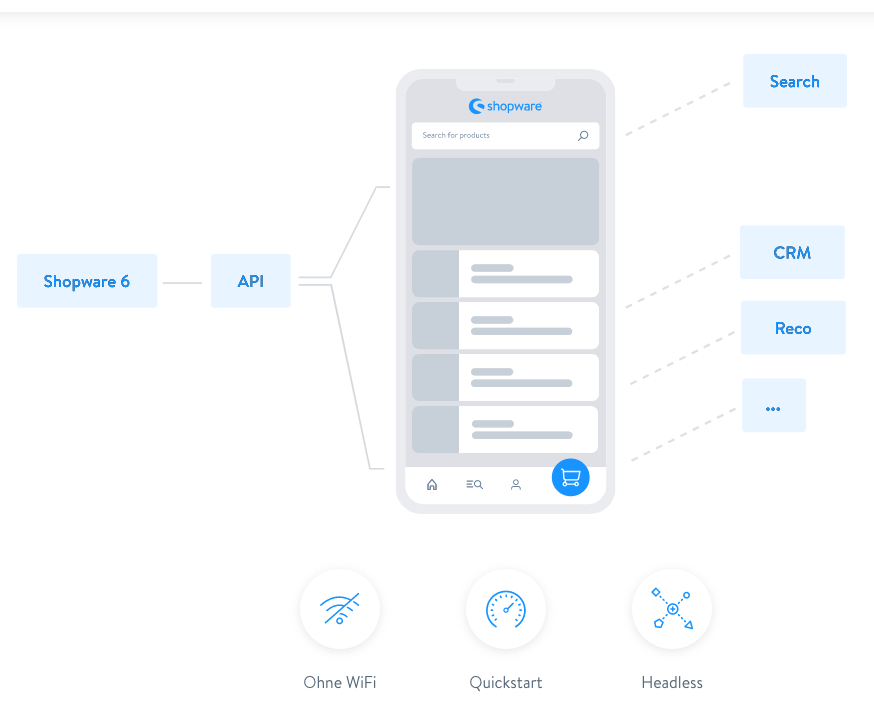
Shopware kündigte an, zukünftig stärker auf PWAs zu setzen und somit dem Trend der Fontend-Anwendungen zu folgen. Die, im Juni 2020 vorgestellte, Progressive Web App für Shopware wurde in Zusammenarbeit mit Vue Storefront entwickelt, um ein innovatives sowie flexibles Frontend zu schaffen, welches das Potenzial von Shopware 6 bestmöglich nutzt. Es ist mit zahlreichen Features der neuen Shopware Generation kompatibel und ermöglicht damit eine einfache Integration. Zudem bietet das Stand-alone-Frontend die Möglichkeit individuelle Designs und Funktionen einzubinden. Somit wird eine barrierefreie Implementierung bestehender, unternehmensspezifischer Corporate Identity (CI) möglich. Bei gewünschtem Redesign der Shopware Storefront können Templates einfacher umgesetzt werden. Dies ermöglicht die Datenabfrage über API (Programmierschnittstelle), welche den Aufwand der Entwickler im Backend reduziert.

Die Frontend-Entwicklung läuft über das JavaScript-Webframework Vue.js und profitiert damit von neusten Technologien. Sie ist vor allem an Agenturen und Händler mit technischem Vorwissen gerichtet, um komplexe Enterprise-Projekte umsetzen zu können.



